This is going to be three part tutorial series. In the first part , I will be explaining about Preact and how to get started.
We will be building a preact app which will make use of API to get the images from unsplash and renders the same on the browser.
Preact:
Preact is a fast 3kb javascript library, alternative to React with same ES6 API. Highly optimized diff implementation makes it one of the fastest Virtual DOM libraries.
Since Preact only includes the subset of React's features, it makes the size of library smaller.
With regards to the browser support, all mordern browsers are supported including IE 11.
Advantages :
Lightweight , faster and smaller when compared to React. You can also run performance tests in your browser via this link
Official Preact's CLI makes it easier to create projects without babel or webpack configuration.
We can easily migrate from React to Preact with
preact/compataliasing. Below is the link to preactjs documentation about switching from react.
Switching from React to Preact
What is missing in Preact ? :
Proptypes validation.
Preact uses browser's native
addEventlistenerfor event handling ignoring the synthetic events.
Note:
Synthetic events are wrapper around the browser's native event which forms React event system.
Let's create our preact app.

Installing Preact in local
Run the below command in your terminal to install preact-cli
npm install -g preact-cli

You should be able to access the preact command after the successful installation of the cli.
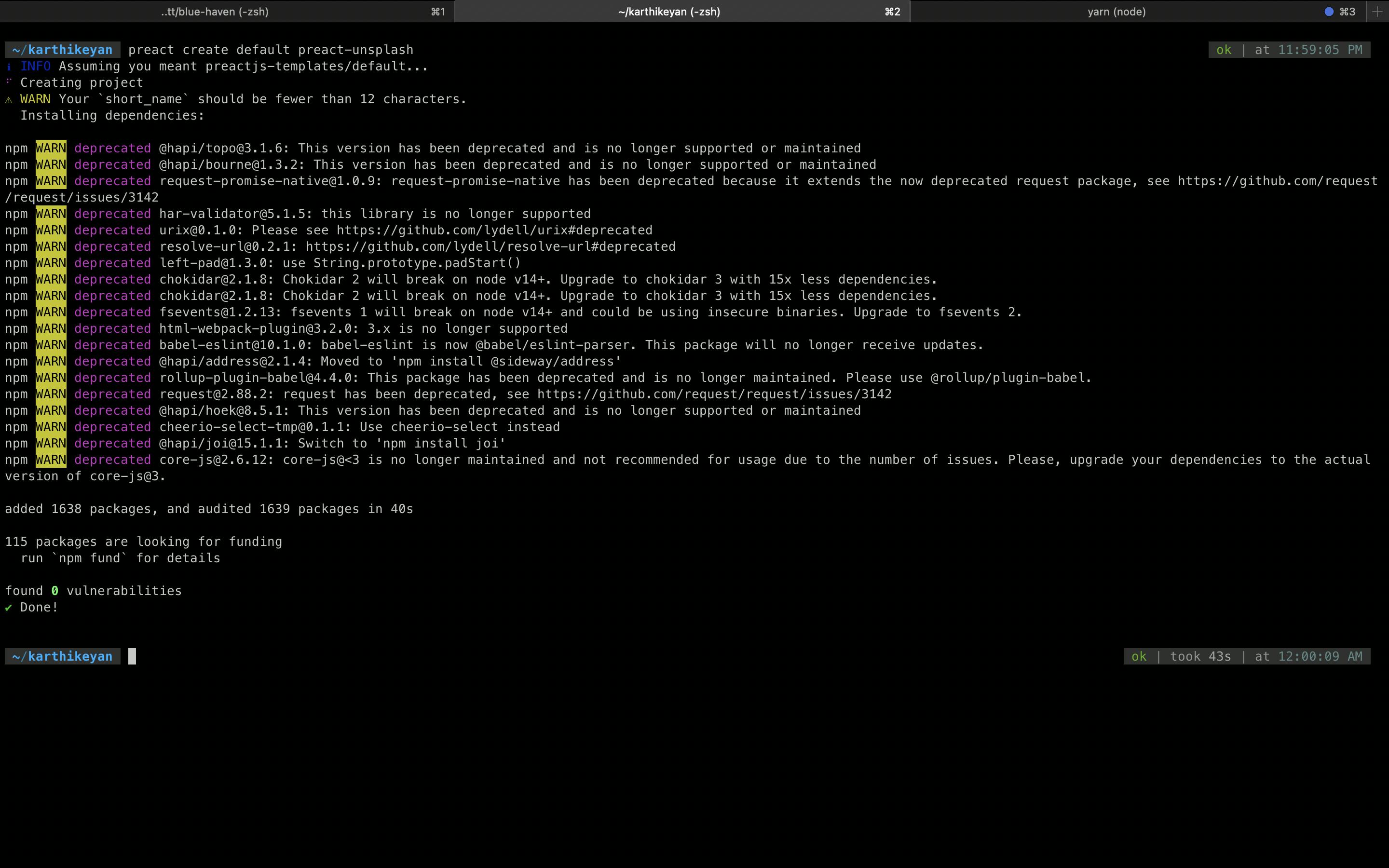
Run the below command to create a new preact create project
preact create default preact-unsplash
The above command will create a preact project named preact-unsplash with default settings

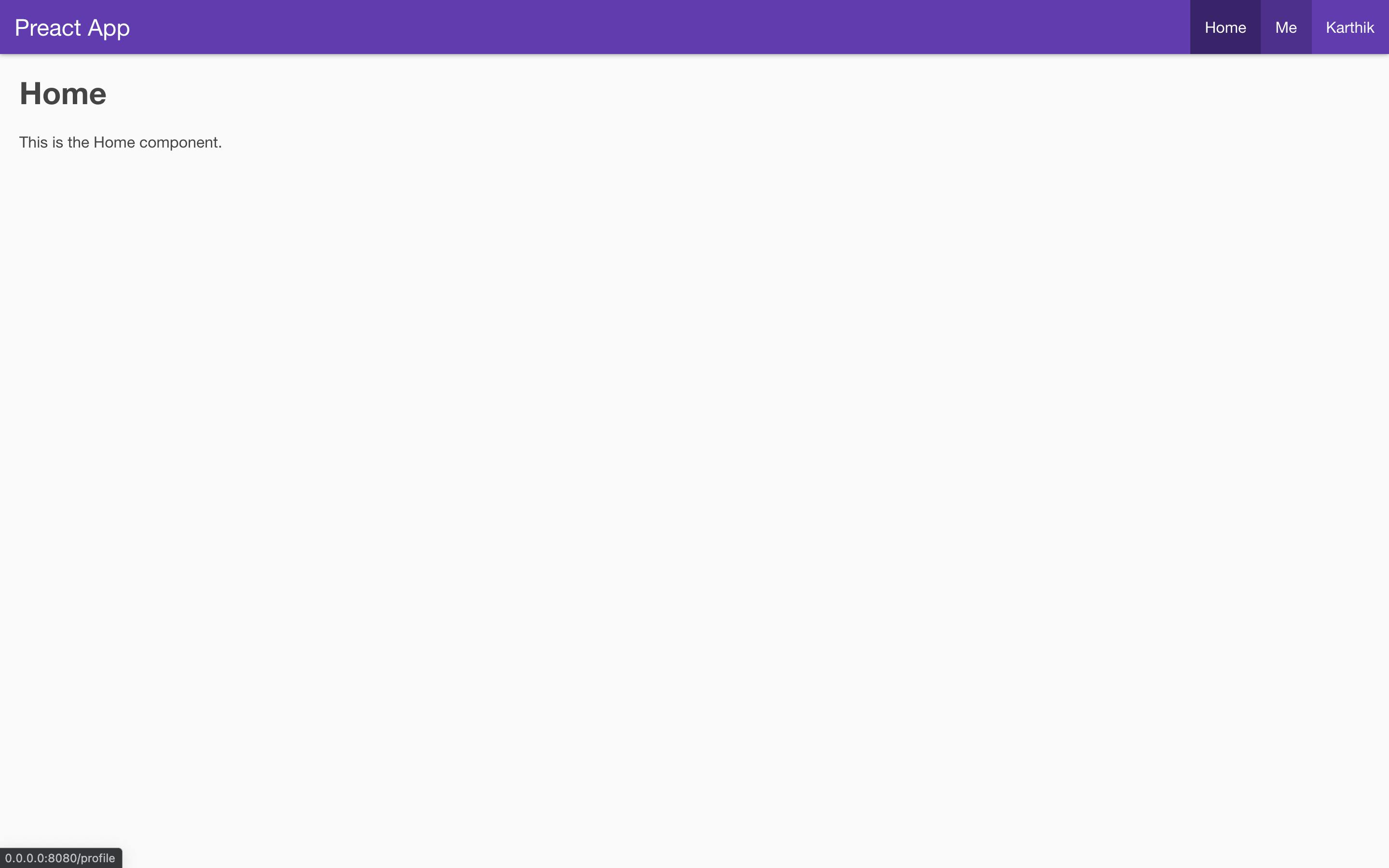
Now run yarn dev and visit http://0.0.0.0:8080 the link in your browser.

🎉 Nicely done. Thanks for following along. Let me know in the comments if I have missed something.
Stay tuned for part #2 of the tutorial series.
Happy Coding 🙂