In this blog post , I will be sharing a problem I faced when trying to deploy a react app which is inside a repository to netlify.
Problem faced:
So I have this repository skarthikeyan96/local-hack-day-learn where I will be placing bunch of projects.
I wanted to deploy my first app inside local-hack-day-learn which is a todo list https://github.com/skarthikeyan96/local-hack-day-learn/tree/main/todo-list( ongoing ) to netlify.
How do you do it ?

Solution:
Updating the build and publish folder in netlify either through their web application or via netlify.toml file.
We will see both ways.
Fix 1 : Updating the configuration from web application
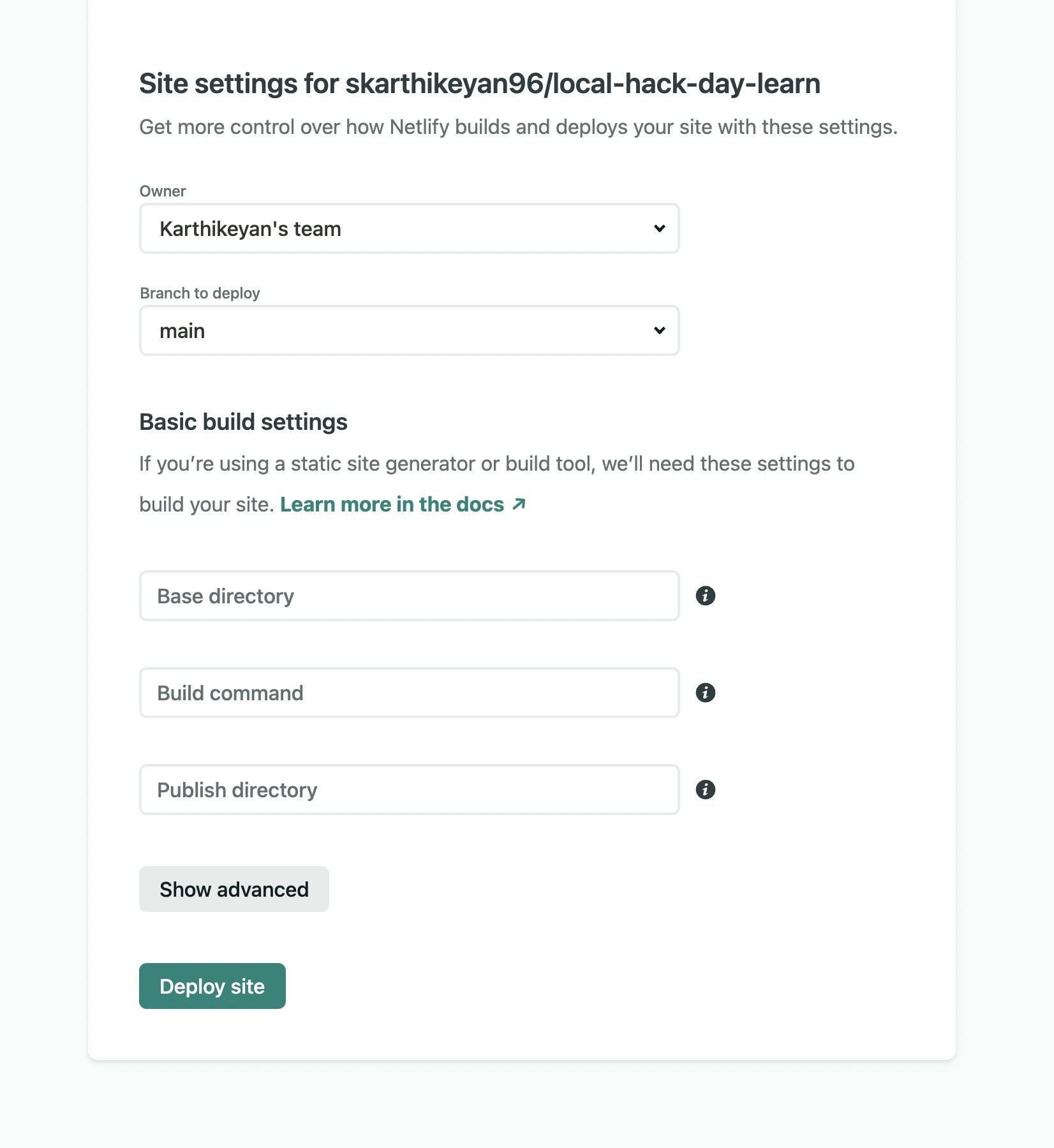
Go to
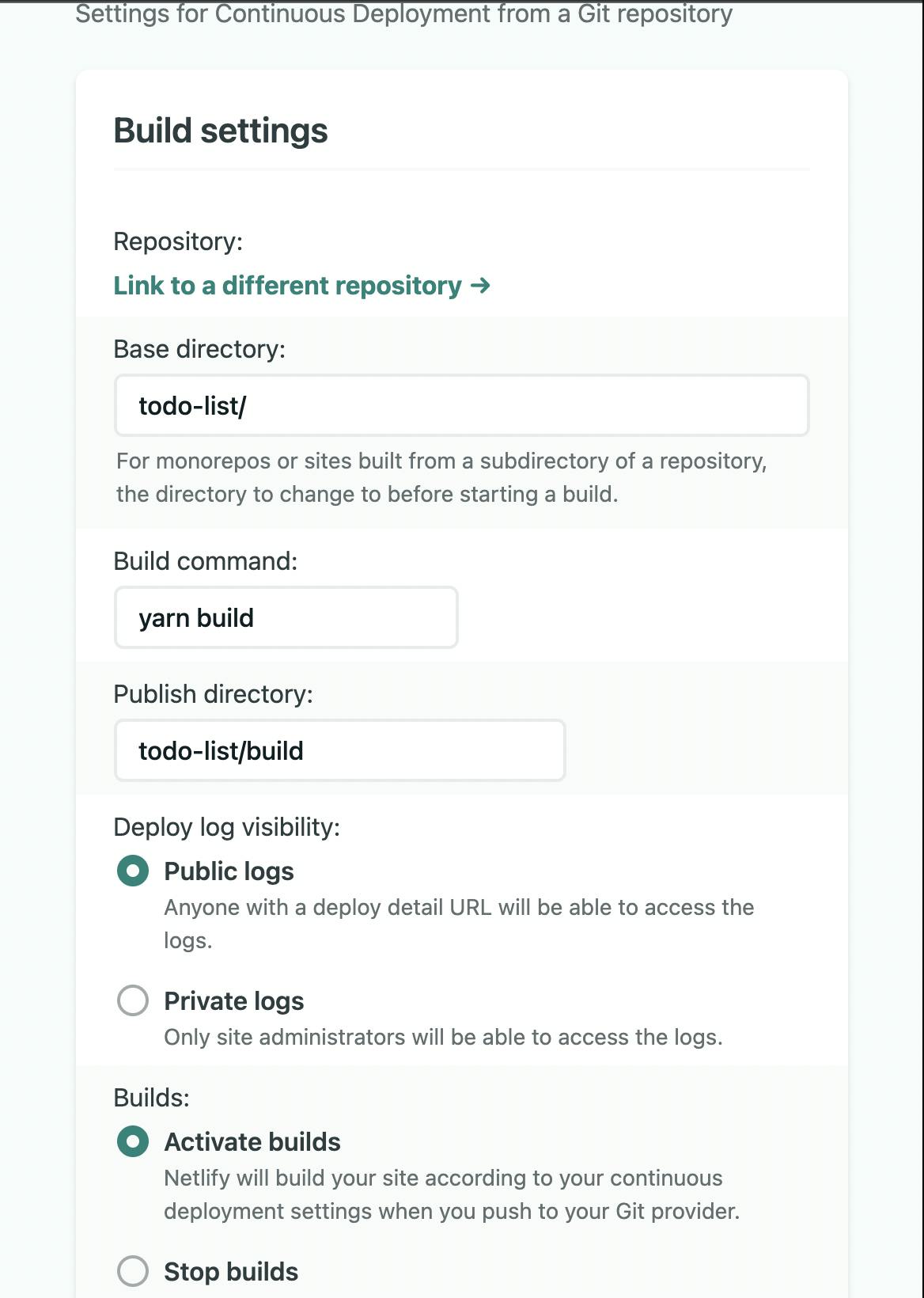
Build Settings section for the application which you have already deployed or when you are deploying the application , you can update the build and publish sections under the build settings.

Since the todo-list application is bootstrapped with create-react-app
Set the base directory to todo-list/ and publish directory to todo-list/build as recommended in the netlify docshttps://docs.netlify.com/configure-builds/file-based-configuration/%20

Fix 2 : creating and updating netlify.toml file
The netlify. toml file is a configuration file that specifies how Netlify builds and deploys your site — including redirects, branch and context-specific settings, and more.
create your own netlify.toml in the root folder and update the following
# Settings in the [build] context are global and are applied to all contexts
# unless otherwise overridden by more specific contexts.
[build]
# Directory to change to before starting a build.
# This is where we will look for package.json/.nvmrc/etc.
# If not set, defaults to the root directory.
base = "todo-list/"
# Directory that contains the deploy-ready HTML files and assets generated by
# the build. This is relative to the base directory if one has been set, or the
# root directory if a base has not been set. This sample publishes the
# directory located at the absolute path "root/project/build-output"
publish = "todo-list/build"
That's it. These are the two ways, out of which I have used the first way to solve the problem.
Conclusion.
Thank you for taking the time to read the blog post. Hope you find this blog helpful and title is relevant.
If you found the post useful , add ❤️ to it and let me know if I have missed something in the comments section. Feedback on the blog are most welcome.
Let's connect on twitter : (twitter.com/karthik_coder)