Excellence is not an art. It is the habit of practice — Aristotle
Best way to be good at any piece of tech is to practice it. In order to practice the tech , you need challenges , ideas for side projects. In this blog post , I have compiled a list of sites which provides more challenges and ideas for us to practice web development.
Doing more side projects is one way of avoiding tutorial hell.
Let's dive in.

Front end mentor

Front end mentor has set of challenges to level up your HTML, CSS and Javascript skills . It is one of the best resource which provides design assets and project ideas to build.
Once you are done with project , you can submit and get feedback for your project, also you can review other developer's work.
You can also join front-end mentor's slack community to brainstorm and chat with other developers
Challenges can be filtered based on difficulty level and also based on HTML,CSS, JS and API.
From Front end mentor
Solve real-world HTML, CSS and JavaScript challenges whilst working to professional designs. Join 247,155 developers building projects, reviewing code, and helping each other get better.
Freecodecamp

Freecodecamp is one of the best web dev resource which has 100's of tutorials and tons of challenges to complete. Once completed , you can test your skills by completing the challenges and once done you will be awarded certification.
Codewell

Codewell offers real world Figma templates that you can use to improve and level up your HTML, CSS, and Javascript skills. You can even share your solutions and receive feedback on either the website or on the growing Slack community
Codementor.io

Another useful resource which provides you with challenges where you can web development, mobile app development, web scraping and also your programming skills.
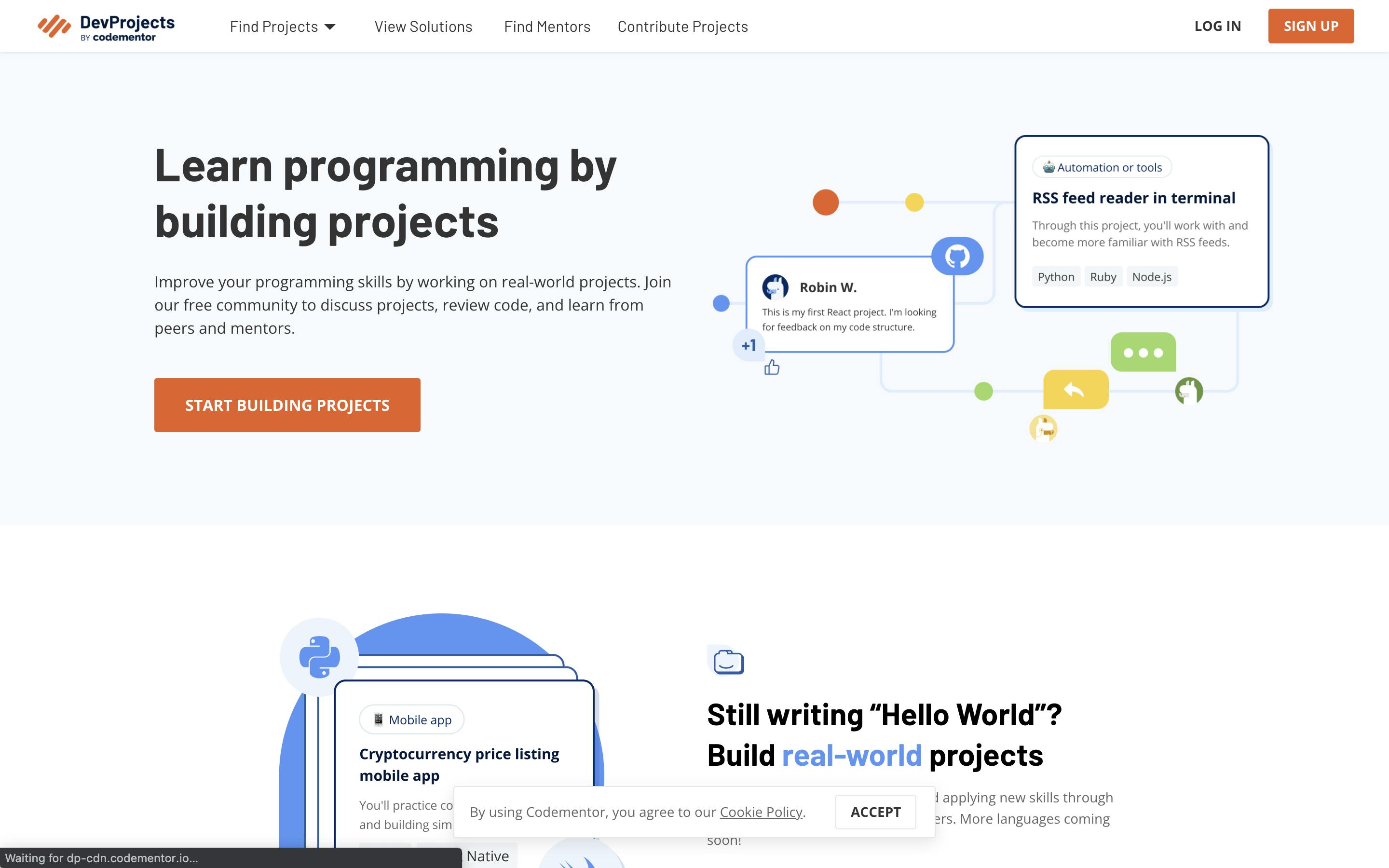
By Code mentor
Improve your programming skills by working on real-world projects. Join our free community to discuss projects, review code, and learn from peers and mentors.
Daily UI

Once you sign up to daily ui's newsletter, challenges starts and you will get design challenges each day. once done you can post them in dribble or behance , so that other designers can give feedback for your designs.
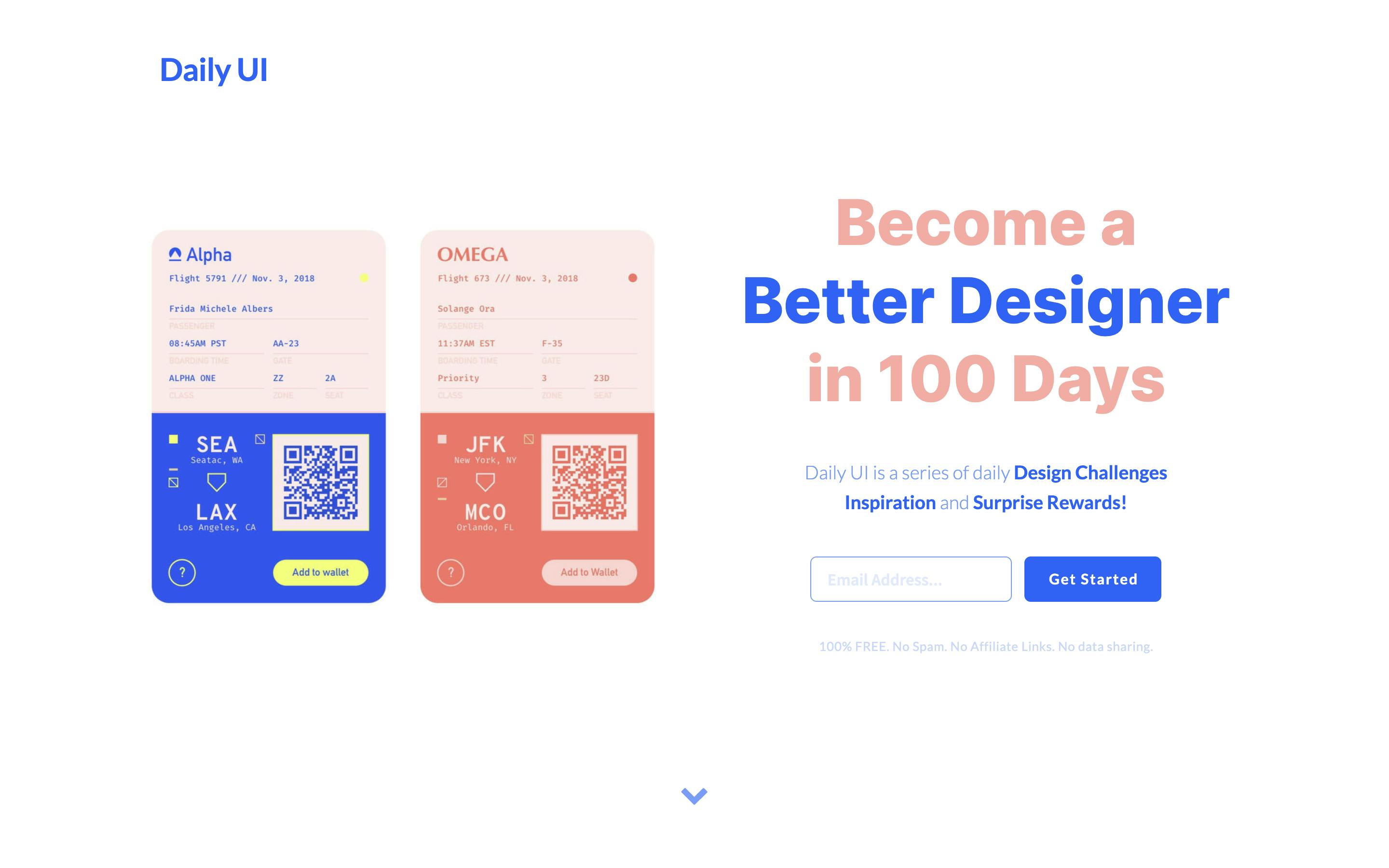
By Daily UI Daily UI is a series of daily Design ChallengesInspiration and Surprise Rewards!
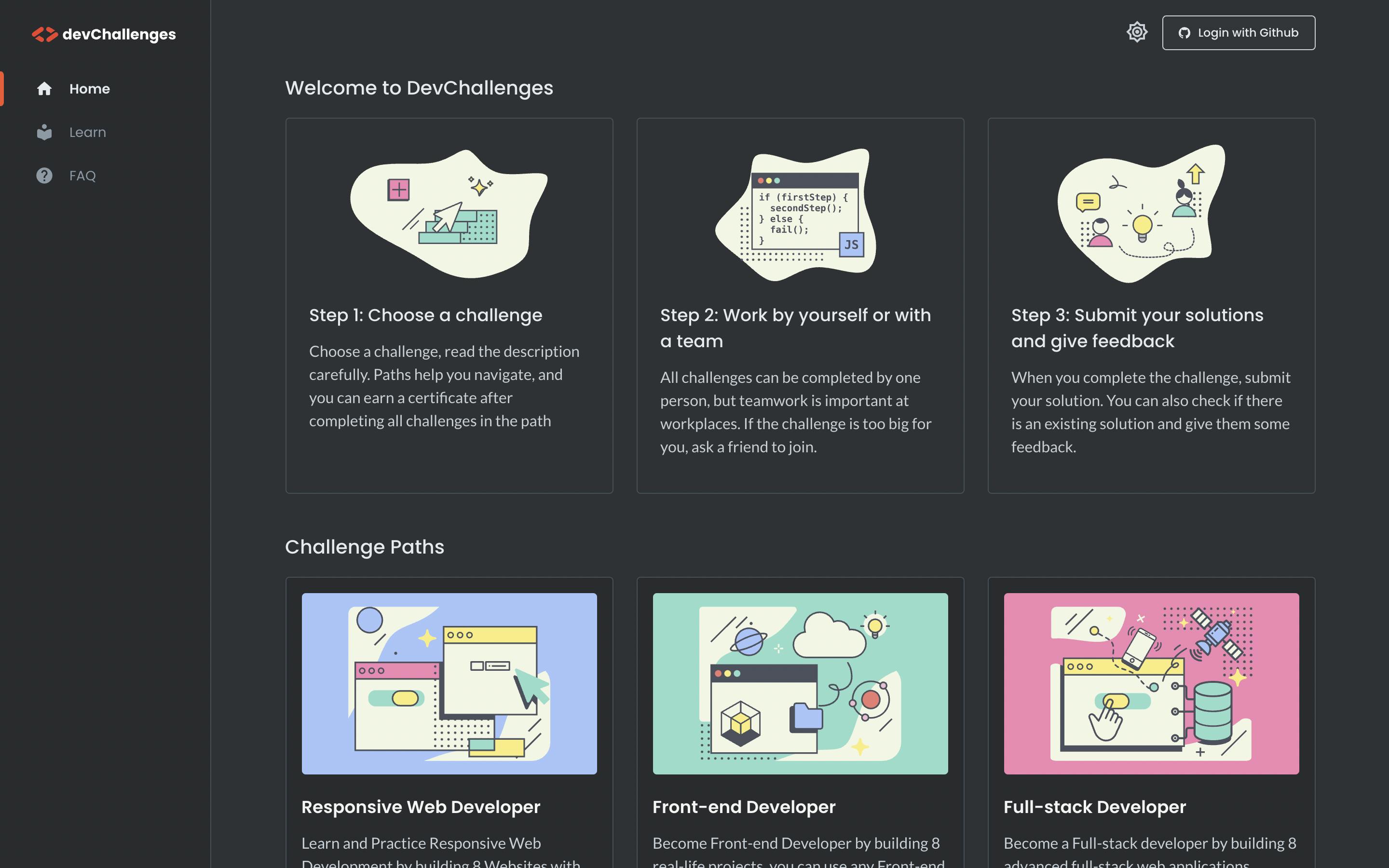
Devchallenges.io

Useful resource to practice front-end , back-end and full-stack knowledge by building web applications.
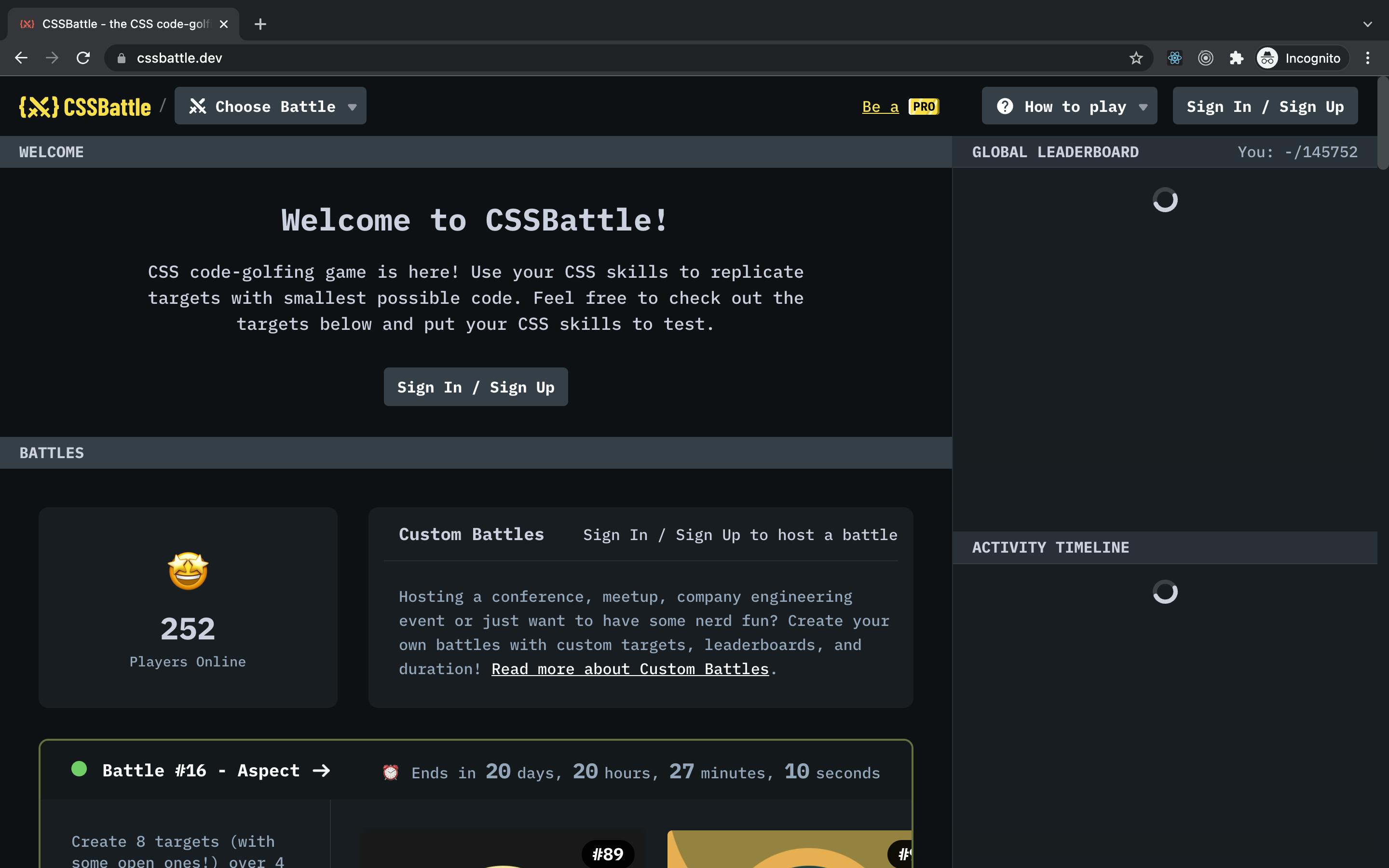
CSS Battle

This is one of the fun resource where you can use your CSS skills to battle with other fellow developers.
The battles on there aren't necessarily going to tell you how to create web layouts, but they will definitely help you tackle some of the intermediate CSS properties.
Codepen Challenges

Each week, you’ll get a new prompt surrounding a monthly theme to work on. The best Pens get picked and featured on the homepage!
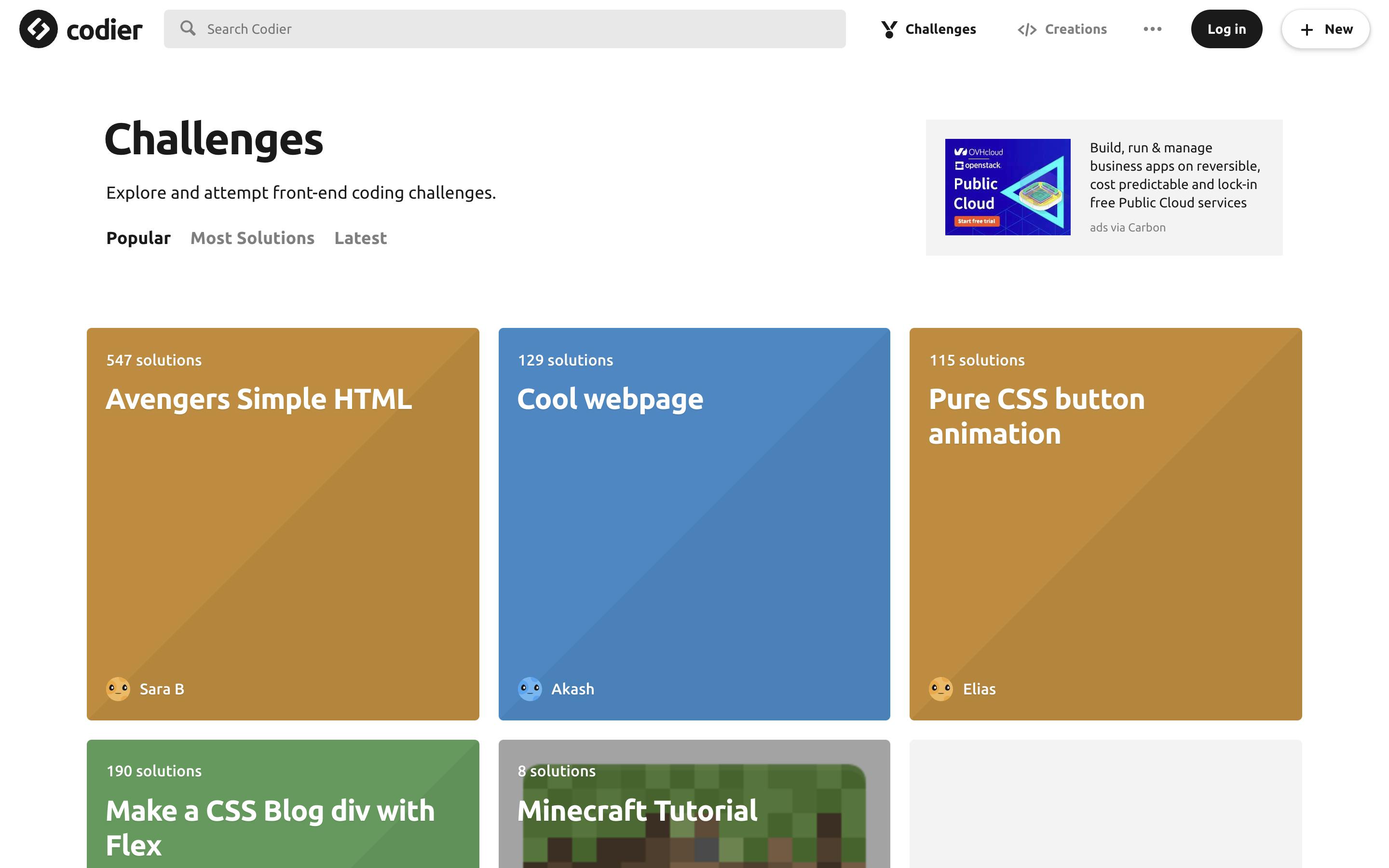
Codier

Codier.io lets you create solutions to their challenge right in the browser and compare them with the community.
AceFrontEnd

Ace Front End has complete and practical coding challenges, with a detailed walk through of a perfect interview solution
Conclusion:
That's pretty much it. Thank you for taking the time to read the blog post. If you found the post useful , add ❤️ to it and let me know if I have missed something in the comments section. Feedback on the blog are most welcome.
Let's connect on twitter : (https://twitter.com/karthik_coder)